지난 시간에는 LinkNavigator의 탄생 배경에 대해 알아보았는데요. 실제로 프로젝트에 구현을 해보도록 하겠습니다.
알아보자 LinkNavigator

링크 네비게이터의 작동 플로우 입니다. 먼저 각 모듈의 역할에 대해 설명하겠습니다.
- RootNavigation: LinkNavigator가 라우팅을 할, 최상단의 UINavigationController입니다.
- SubNavigation: 모달 페이지를 라우팅하기 위한 UINavigationController입니다.
- PageRouteBuilder: RouteBuilderType이라는 프로토콜을 채택한 struct 들입니다. 해당 프로토콜로 페이지를 빌드하기 위한 요소를 주입하고 UIViewController를 만들게 됩니다.
사용자가 다음 페이지를 요청한다고 가정했을때, 동작은 다음과 같습니다.
현재 페이지에서 다른 페이지를 요청할때, 패스와 해당 페이지에 필요한 파라미터를 넣고 호출합니다.
그리고, 링크네비게이터에서는 RouteBuilder에서 동일한 path를 가진 Builder를 찾습니다.
마지막으로 Builder에 build 클로저를 실행시켜 UIViewController를 추가하게됩니다.
구성 및 사용방법에 대해서는 유재호님이 올려주신 LinkNavigator 한글 Readme를 참고하시면됩니다.
프로젝트에 적용해보자
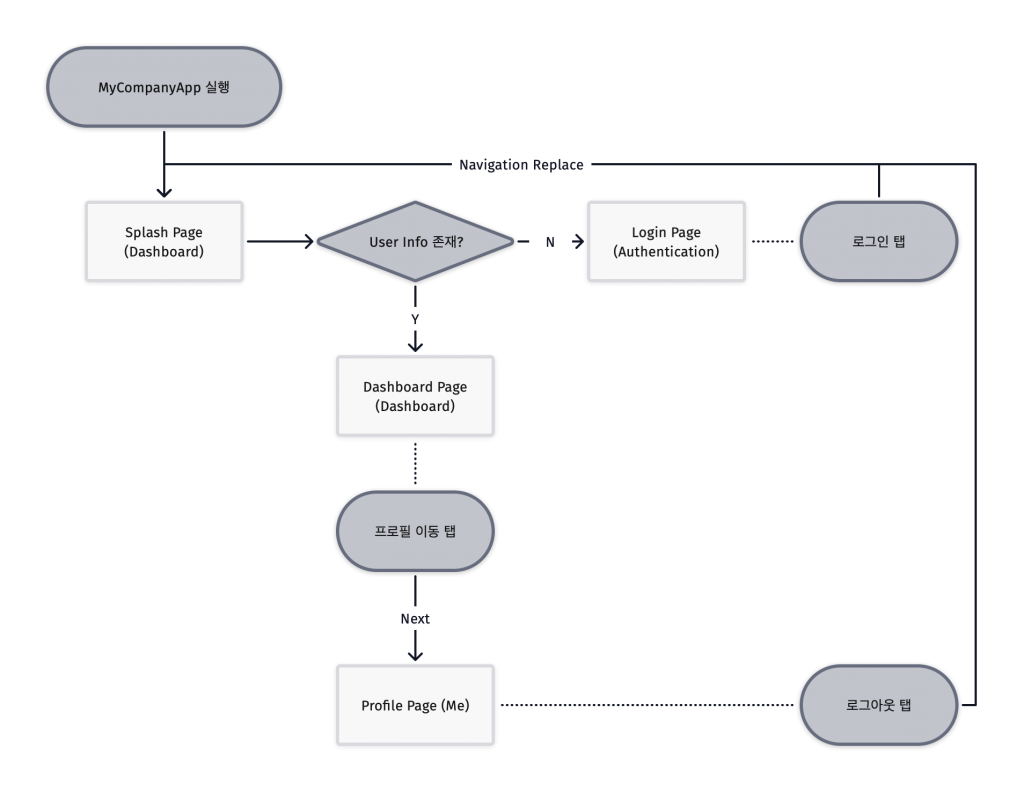
자 이제 MVI + LinkNavator가 완성되었으니, 프로젝트에 적용해보도록 하겠습니다. 이해를 쉽게 하기 위해서 앱은 다음과 같은 플로우로 기능이 동작하게 됩니다.

해당 기능에 대한 구현은 다음 링크를 통해 확인해보실 수 있습니다.
[계속 글쓰기 진행중….]